티스토리 블로그 스킨 종류 중에서 포스터 (Poster) 스킨 이라는게 있다.
기본적으로는 반응형스킨 이기도 한데, 많이들 사용하니 크게 무리는 없을거라 본다.
다만, 개인적으론 본문의 글자 크기가 조금 작은 감이 있어서 글자를 읽을때 가독성이 많이 떨어지는 것 같았다. 그래서 글자 크기를 수정하는 방법은 없을까 검색을 해보니, 이미 나와 같은 고민으로 포스터 스킨 CSS를 수정하여 쓰는 블로거 글이 있었기에 참고하고 나도 원하는 크기로 변경하였다.

본문 글자 크기 수정하려면 관리자 모드에서 html 편집 모드로 들어가면 CSS 탭 부분이 있을거다. 클릭하면 어지러울거다. ㅎㅎ html 태그 관련 기본지식이 없는 경우라면 낯설고 당황하게 된다.
하지만 걱정말고 따라만 하시라.
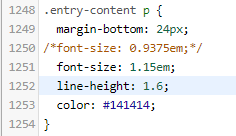
먼저 CSS 소스를 보면 라인 번호가 쭉 적혀 있을텐데, 위에 캡쳐 이미지에 보이는것처럼, 1248 번 줄까지 마우스 스크롤 내려서 찾는다. 그러면 아래와 같은 부분이 나올텐데 font-size: 1.15em; 이 부분을 그대로 숫자만 수정해서 사용하면 된다.
참고로 아래 빨간색으로 표시해둔 부분은 원래 기본값인 코드를 비활성화 해둔 거라고 보면 된다. /* 내용 */ 이렇게 표시된 부분이다.
.entry-content p {
margin-bottom: 24px;
/*font-size: 0.9375em;*/
font-size: 1.15em;
line-height: 1.6;
color: #141414;
그리고, 맨 밑줄에 있는 color: #141414 이 부분이 글자 색상을 나타내는건데, 완전 검정색 보다 살짝 덜 어두운 색상이라고 보면 된다.
html 태그에 대한 기본 지식이 없는 완전 초보자라면 위에 부분만 참고해도 도움이 될거다. 그외에는 크게 손댈일이 없다. 개인적으론 본문 글자 크기가 크니까 보기에 좋다. ㅋㅋㅋ
'블로그 운영팁' 카테고리의 다른 글
| 블로그 키워드 분석 도구 사이트 추천(ft.키워드 검색량 조회) (0) | 2022.02.23 |
|---|---|
| SEO에서 클릭 유도문안(CTA : call to action) 의미 (0) | 2022.02.10 |
| 온라인 비즈니스가 좋은 이유 10가지 정리 : 디지털노마드 (0) | 2022.01.18 |
| 온라인 비즈니스를 성공적으로 구축하는 마인드셋 (0) | 2022.01.17 |
| 블로그 운영 초보탈출 팁 : 수익 창출 방법 5가지 정리 (0) | 2022.01.14 |



